GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Site?
Wiki Article
Boost Your Internet site's Speed With Gtmetrix Pagespeed Insights
In today's digital landscape, internet site rate is an essential aspect that straight influences user experience and involvement. Tools such as GTmetrix and PageSpeed Insights equip internet site proprietors with beneficial insights right into efficiency metrics and optimization techniques. These devices not only reveal important data factors like Time to First Byte and Completely Filled Time however likewise supply customized referrals for improvement. Comprehending how to efficiently use these resources can considerably boost your internet site's efficiency. Nonetheless, knowing where to start and exactly how to carry out these understandings may position a difficulty that requires additional expedition.Recognizing Internet Site Speed Metrics
Recognizing internet site speed metrics is important for optimizing on-line performance and boosting individual experience. These metrics give essential understandings right into exactly how rapidly a site loads and how efficiently it executes under different conditions. Key performance indications, such as Time to First Byte (TTFB), Completely Filled Time, and First Contentful Paint (FCP), assistance in analyzing the responsiveness of an internet site.TTFB determines the time considered the internet browser to receive the first byte of information from the web server, suggesting server responsiveness. Totally Loaded Time stands for the complete time considered all aspects on the page to lots, reflecting the total individual experience. FCP symbolizes the time it takes for the first piece of content to appear on the screen, which is critical for users in regards to perceived rate.
Other metrics, such as Rate Index and Overall Obstructing Time, additionally play substantial functions in understanding the performance landscape (gtmetrix pagespeed). By examining these metrics, website proprietors can determine bottlenecks, optimize resources, and make educated choices that improve both speed and user complete satisfaction. Ultimately, a well-optimized website not just improves user retention but likewise favorably influences search engine rankings
Establishing GTmetrix and PageSpeed Insights

To begin with GTmetrix, visit their website and produce a complimentary account. As soon as visited, enter your internet site link into the designated field and select your testing parameters, such as location and device type. After launching the test, GTmetrix will certainly create a thorough report that consists of performance ratings, loading times, and certain referrals.
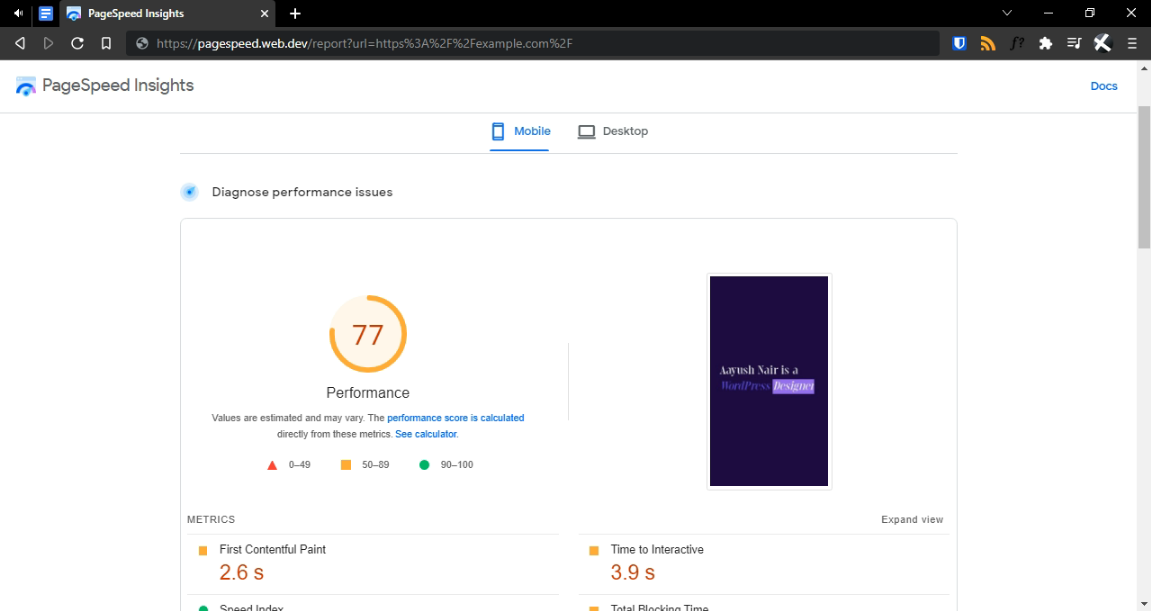
For PageSpeed Insights, navigate to the Google PageSpeed Insights page. Merely input your site link and click "Evaluate." The tool will evaluate your site's efficiency on both mobile and desktop computer tools, using ratings along with actionable recommendations for optimization.
Both devices are straightforward and give extensive evaluations that are crucial for any type of internet site owner aiming to improve packing times and user experience. On a regular basis using these sources can lead to significant enhancements in website performance, ultimately adding to better customer complete satisfaction and engagement.
Analyzing Your Efficiency Report
continue reading this After generating your efficiency report with GTmetrix or PageSpeed Insights, the following action is to extensively examine the results. The efficiency record provides important insights that can help you comprehend exactly how your site's rate affects individual experience and search engine position.These scores reflect the total performance of your web site, with higher values suggesting much better rate and optimization. A slower tons time can lead to enhanced bounce rates and decreased user contentment.
Further, explore the waterfall graph, which breaks down the loading sequence of your website's aspects. This visualization enables you to identify which resources are causing hold-ups. Look for opportunities to optimize images, scripts, and stylesheets that may be preventing performance.
In addition, review the list of diagnostics offered - gtmetrix pagespeed. These ideas identify particular problems, such as unoptimized pictures or extreme HTTP demands, that can be dealt with to boost rate. By methodically analyzing these components, you can develop a comprehensive understanding anonymous of your website's performance, laying the foundation for succeeding optimization initiatives
Implementing Recommended Improvements
One secret aspect of enhancing site rate involves carrying out the suggested renovations determined in your performance report. After assessing your internet site's performance data via devices like Gtmetrix, it is important to focus on actionable referrals that can bring about concrete results.Begin with maximizing pictures, as huge files can considerably decrease page load times. Make use of formats such as WebP for better compression without sacrificing quality. Next off, take advantage of browser caching to save regularly accessed sources, lowering the requirement for repeated downloads on subsequent visits.
Minimizing HTTP requests is one more vital step; think about integrating CSS and JavaScript submits to improve the loading procedure. Additionally, analyze your internet site's server action times and discover faster holding options if required.
Carrying out a web content distribution network (CDN) can better enhance rate by dispersing material across numerous web servers, lowering latency for individuals internationally.
Surveillance and Checking Regularly
Consistent monitoring and screening of website efficiency are vital for maintaining ideal speed and individual experience - gtmetrix pagespeed. Routine evaluations make it possible for web designers to recognize potential problems that might emerge due to changes in material, included attributes, or exterior aspects such as web server performance. Using tools like GTmetrix and Google PageSpeed Insights permits for thorough evaluation of different performance metrics, consisting of lots times, web page dimension, and the variety of demandsEstablishing a routine for testing-- such as weekly or regular monthly-- makes sure that any kind of degradation in rate can be quickly resolved. In addition, setting efficiency criteria aids track renovations over time, supplying valuable understandings right into the performance of implemented modifications.
Along with scheduled examinations, it is important to keep an eye on real-time efficiency, specifically throughout website traffic spikes or after significant updates. Using automated monitoring devices Related Site can alert website administrators to any type of abnormalities, allowing for speedy treatment.
Inevitably, a positive approach to monitoring and screening not just boosts site speed yet likewise contributes to enhanced customer complete satisfaction and retention. By staying in advance of potential problems, organizations can maintain an one-upmanship in the digital landscape.
Conclusion
Finally, improving web site speed is important for improving individual experience and lowering bounce rates. Utilizing tools such as GTmetrix and PageSpeed Insights makes it possible for the identification of performance bottlenecks and gives workable recommendations. By methodically analyzing performance records, applying recommended renovations, and conducting regular surveillance and screening, website owners can accomplish substantial improvements in rate and effectiveness. Eventually, these approaches add to an extra enhanced on-line existence, promoting user satisfaction and interaction.
These ratings show the total efficiency of your site, with greater values indicating far better rate and optimization.Consistent surveillance and testing of web site efficiency are vital for preserving ideal rate and individual experience. By methodically analyzing efficiency records, implementing recommended enhancements, and carrying out regular surveillance and testing, site owners can achieve substantial enhancements in rate and effectiveness.
Report this wiki page